5 Mejores sitios web
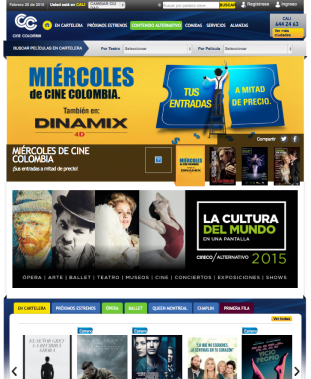
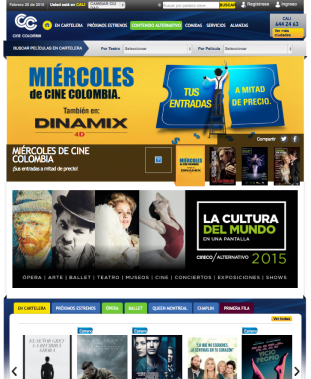
1. link: http://www.cinecolombia.com/cali
Para iniciar creo que hubo un buen grupo de trabajo en la elaboración de la página web, creo que cada uno pensó en problemas futuros desde sus áreas y realizaron una buena lluvia de ideas pensando en el usuario. El arquitecto de la información, considero que no solo piensa en el interés propio de la empresa, sino en el usuario y la idea de facilitarle en lo que más se pueda la experiencia de informarse efectivamente de los servicios que ofrecen.
Cuando se entra a la página desde el inicio sin conocer cine Colombia se puede entender que ofrecen y que información me quieren transmitir. Utilizan esquema organizacional ambiguo, manejando públicos específicos, temas e hipertextos. Y también manejan esquemas organizacionales exactos, por cronología, por ejemplo tiene un orden con las fechas de estreno.
Es fácil navegar en la página y es difícil perderse, ya que maneja una navegación constante, jerárquica y un orden claro. La información que manejan es clara y exacta, juegan también con los espacios, saben postrar una cierta información pequeña al inicio y sí hay alguien que le interese puede entrar e informarse con mayor profundidad. El filtro de búsqueda le facilita al usuario la no saturación de información.
Maneja un sistema de navegación global y jerárquica. Dependiendo de lo que se valla escogiendo, van apareciendo más opciones, lo cual me facilita llegar y encontrar lo que quiero. Manejan barras de navegación, menú desplegable y tablas de contenidos.
Tienen sistema de etiquetados de navegación, encabezamiento y enlaces. Es consistente, claro, eficiente y especifico. Las palabras que componen el sistema de etiquetado son para todo el publico, fáciles de entender. El tipo de usuario es general, busca llegarle a cualquier persona que este interesado en cualquier tipo de película. Y necesariamente no necesitan conocer la empresa o alguna sala de cine.
Cuentan con un motor de búsqueda propio, dependiendo de las palabras o palabra que busque tienen un filtro de resultados por fechas, estados, género, ciudades y país de origen, lo cual me facilita la búsqueda de lo que deseo encontrar. Utilizan principalmente la metáfora organizacional, ya que buscan familiarizar el usuario con el espacio de las salas de cines y el nuevo entorno web.
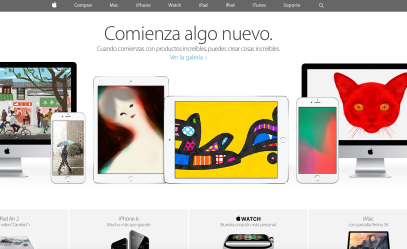
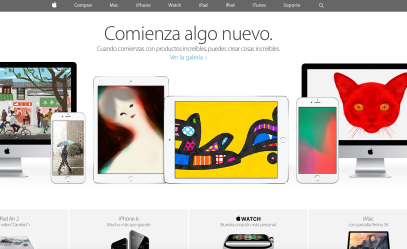
2. link: http://www.apple.com/la/mac/
 Se ve un manejo grupal de trabajo compactado y bien logrado. Se nota que cada equipo logró su objetivo, cumpliendo con los objetivos planteados para desarrollar de una excelente manera esta página web. Considero que el arquitecto de la información pensó tanto en el usuario como en los objetivos de la empresa.
Se ve un manejo grupal de trabajo compactado y bien logrado. Se nota que cada equipo logró su objetivo, cumpliendo con los objetivos planteados para desarrollar de una excelente manera esta página web. Considero que el arquitecto de la información pensó tanto en el usuario como en los objetivos de la empresa.
Al entrar a la página se ve un orden, una seguridad y una gran facilidad de búsqueda. Intentan no llenar de información al usuario, sino que por el contrario, por medio de filtros se pueda navegar sin saturar el sitio web. Utilizan un esquema organizacional ambiguo de formar tópica y por hipertextos. Algunos de sus menús lo utilizan con imágenes de sus productos en tamaño prudente y acompañado de su nombre, buscando contextualizar al usuario y definirle si quiere entrar o no. Este me parece un buen recurso, ya que por medio de la imagen visualizan el producto de forma general, y no necesita entrar y perder tiempo navegando en diferentes productos que quizá no sea el que él necesitaba.
Su reto organizacional más grande considero que es la heterogeneidad, ya que no se dividen por diferentes perspectivas, pero si tiene en cuenta la diversidad de servicios que necesita el usuario. Lo saben compactar muy bien e incluso hace sentir que no tuviera toda la información que presenta la página.
Implementan el sistema de navegación global y jerárquica. Estas son bien utilizadas y ayudan en la navegación ordenada de la información. El elemento de navegación más notorio es la barra de navegación, la cual permanece constantemente durante las páginas sin importar en que sesión del sitio web este.
El sitio esta bien contextualizado y cuenta con una jerarquía visual, saben manejar las proporciones e importancias de cada elemento que compone el sitio web. Cuenta con tipos de etiquetado de enlace y de encabezamiento. Es consistente, efectiva, especifico e inequivocado, y muestra un conjunto totalmente ordenado. Las palabras son guiadas para un usuario conocedor de esta tienda y de la marca. Tienen un público especifico, pero aún así se logra navegar y entender fácilmente.
Tiene un buscador propio del sitio web, guiado específicamente para esta tienda. Ayuda evidentemente en la búsqueda y en la facilidad de encontrar la información sin necesidad de navegar por diferentes páginas.
Por ultimo, se puede identificar el uso de la metáfora funcional, debido a que relaciona las tareas y productos que deseamos buscar en la vida real pero enfocado en el sitio web.
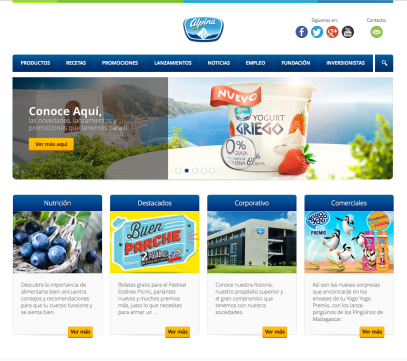
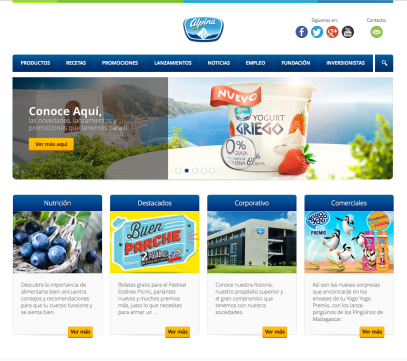
3. link: http://www.alpina.com.co
 Tiene un buen equilibrio informativo, organizacional y visual. Se puede decir que los grupos de trabajo realizaron de buena forma su trabajo. Al usuario entrar a la página puede navegar fácilmente, es claro entender las opciones e informaciones que implementan.
Tiene un buen equilibrio informativo, organizacional y visual. Se puede decir que los grupos de trabajo realizaron de buena forma su trabajo. Al usuario entrar a la página puede navegar fácilmente, es claro entender las opciones e informaciones que implementan.
Utilizan de forma general esquemas organizacionales ambiguos por temas e hipertextos. Y de forma especifica maneja un esquema organizacional exacta por alfabético, como por ejemplo, la forma de organizar sus productos. Su reto organizacional es heterogéneo, por vínculos, imágenes, textos, esquemas desea mostrar toda la información. Facilita la navegación y buen orden de la información. El sistema de navegación es jerárquico, global y local, intenta manejar toda la información de forma ordenada pero que a la vez pueda navegar libre por diferentes áreas del sitio que le interese, y también algunos vínculos lo llevan a otras páginas.
Implementa elementos de navegación por menú desplegable, barras de navegación y tablas de contenido. El sitio web es bien contextualizado, con jerarquía visual y fácil navegación. Y maneja diferentes tipos de etiquetado, como el de enlaces y encabezamiento, lo cual le ayuda a ser consistente, eficaz y entendible para todos. Además, utiliza palabras comunes para todo el público. El usuario no necesariamente debe ser consumidor estándar de este sitio web, es fácil de entender para toda persona.
Tiene un motor propio de búsqueda, guiando la información a los temas de la página. Su buscador es eficiente, permitiéndole al usuario encontrar de otra manera información que quizá no ve a simple vista o necesita algo más especifico. El filtro de búsqueda es bien manejado, guiando al usuario y ayudándole.
Para terminar el análisis de este sitio web, se puede decir que utiliza una metáfora funcional, relacionando acciones y servicios que ofrecen en la vida real con la página.
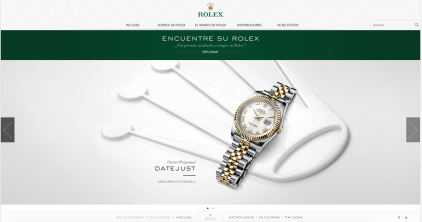
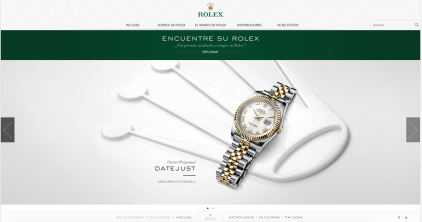
4. link: http://www.rolex.com/es
 Es una página elegante, sutil y minimalista. Visualmente es agrádame y limpia. Hubo un buen manejo de equipos de trabajos, con una perspectiva tanto para el usuario, buscando mostrar sutilmente los intereses de la página. El arquitecto de la información tuvo en cuenta la organización y funcionamiento eficaz del sitio web. El usuario puede navegar y entender fácilmente la página sin necesidad de ser un cliente especifico de la tienda, pero de igual forma piensan principalmente en sus clientes fieles.
Es una página elegante, sutil y minimalista. Visualmente es agrádame y limpia. Hubo un buen manejo de equipos de trabajos, con una perspectiva tanto para el usuario, buscando mostrar sutilmente los intereses de la página. El arquitecto de la información tuvo en cuenta la organización y funcionamiento eficaz del sitio web. El usuario puede navegar y entender fácilmente la página sin necesidad de ser un cliente especifico de la tienda, pero de igual forma piensan principalmente en sus clientes fieles.
El esquema organizacional que se utiliza es ambigua de tipo tópica e hipertexto. Proponen otra forma de organizar la información, la cual es por medio de imágenes, le genera al usuario una experiencia grata para encontrar lo que desea. Su reto organizacional va guiado a la heterogeneidad, se ayuda de variedad de imagines, videos, textos, entre otros. Gracias a estos componentes la información se vuelve ordenada y facilita la navegación.
Utiliza un sistema de navegación global, busca permitirle al usuario la navegación en diferentes espacios sin importar donde este. Maneja elementos de navegación por barra de navegación, tablas de contendió y migas de pan. Positivamente la contextualización es clara y hay manejo de jerarquía visual. Maneja tipos de etiquetados de enlaces y encabezamiento, convirtiendo la página consistente, efectiva y especifica. Maneja palabras claves y entendibles para el público en general.
Implementa su propio motor de búsqueda, con limites y filtros efectivos, ayudando al usuario. E inclusive usa “cookies”, lo interesante es que en la misma página explican qué es e implementa un espacio para advertirle al usuario que lo utilizan. Comentan que la idea es ofrecer por medio de la página web seguridad, eficaz y buena usabilidad.
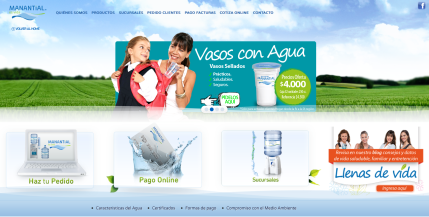
5. link: http://www.manantial.com/home/index.php
 Se percibe una homogeneidad tanto del producto como la experiencia que desea transmitir el sitio web, este me parece un punto realmente importante, y el cual vuelve único e interesante. Se ve el aporte de cada grupo de trabajo, y el liderazgo del arquitecto de la información. Buscan organizar, vender, informar, y más que eso, quieren transmitir y hacer sentir al usuario.
Se percibe una homogeneidad tanto del producto como la experiencia que desea transmitir el sitio web, este me parece un punto realmente importante, y el cual vuelve único e interesante. Se ve el aporte de cada grupo de trabajo, y el liderazgo del arquitecto de la información. Buscan organizar, vender, informar, y más que eso, quieren transmitir y hacer sentir al usuario.
Utiliza esquemas de organización ambiguo de tipo tópico, metáforas guiadas e hipertextos. Y en partes especificas se ve un esquema organizacional exacto de forma geográfica. Como reto organizacional principal es la heterogeneidad, la página esta compuesta tanto de gráficos, imágenes, textos, mapas, formularios, y todas están guiadas al fin de compactar y organizar.
Implementan un sistema de navegación jerárquica y global, son bien usadas ayudando a una mejor navegación, y nunca el usuario se pierde, siempre permanecen en contacto con los menús y nunca sale de este sitio por algún vinculo. Maneja barras de navegación y menú despegable como elementos de navegación. Los tipos de etiquetado que usa son de enlaces, navegación y de encabezamiento, convirtiéndola consistente, especifica y efectiva. Las palabras que manejan son claras para todo público. Cualquier usuario puede entrar a esta página, sin importar si sabe o no lo que quiere.
Considero que la navegación es fácil, la organización de la información es notoria, es contextualizada y maneja buena jerarquía visual. Es notorio que tuvieron un buen proceso y de conceptualización.
5 Peores sitios web
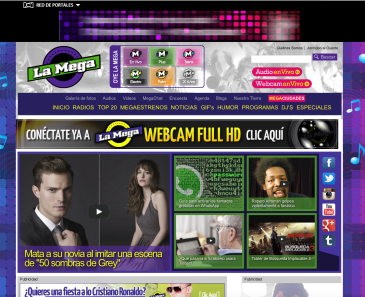
1. link: http://www.lamega.com.co
 Analizando esta página me doy cuenta que jerárquicamente y visualmente tiene un problema muy grande. La organización de la información es difícil de entender, y buscan mostrar muchas cosas al mismo tiempo.
Analizando esta página me doy cuenta que jerárquicamente y visualmente tiene un problema muy grande. La organización de la información es difícil de entender, y buscan mostrar muchas cosas al mismo tiempo.
Maneja esquemas de organización ambiguo, como la tópica, la metáfora guiada e hipertextos. Su reto organizacional más grande es la heterogeneidad. Pero al intentar unir tantos temas la organización cansa visualmente. El sistema de navegación es global y local, muchos de los vínculos que maneja me llevan a otras páginas. La navegación llega a ser confusa. Utiliza etiquetado de enlaces, navegación y encabezamiento, para mi opinión maneja mucha cantidad de etiquetas.
Al intentar informar tanto considero que no muestra una información eficiente, utilizan palabras comunes para la mayoría del publico, pero aún así no es tan consisten. El tipo de usuario debe ser una persona no especifica, sino que por el contrario quiera navegar e ir buscando información de interés. Ellos tiene un público especifico, piensan en los jóvenes que escuchan el tipo de música que ellos ofrecen en la radio.
No tiene un filtro de búsqueda especial, y no tiene un motor de búsqueda propio, maneja el de google. Esta página busca tanto vender, como generarle una experiencia al usuario, generando una recordación con temas de interés relacionado con música, cine y deportes. Negativamente veo que maneja mucha publicidad.
El arquitecto de la información debió pensar más en la mostrar y vender los intereses de la empresa que en la facilidad de navegación del usuario. De pronto les falto hacer pruebas de usuarios y replantear los filtro de navegación. Y La metáfora principal que debieron usar es la funcional, relacionando las tareas y acciones de la vida real y lo escuchado en la radio, con la organización y etiquetado de la página web.
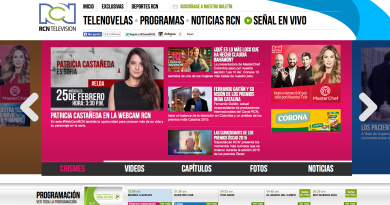
2. link: http://www.canalrcn.com
 Como usuario, al ver la página a simple vista, me da la impresión de una gran satura de información. Supongo que los grupos de trabajos no estuvieron bien compactados, generando mucha información y material gráfico y publicitario, pero olvidando la organización y una armonía visual.
Como usuario, al ver la página a simple vista, me da la impresión de una gran satura de información. Supongo que los grupos de trabajos no estuvieron bien compactados, generando mucha información y material gráfico y publicitario, pero olvidando la organización y una armonía visual.
Implementan esquemas organizacional ambiguo de forma tópica y de hipertexto. Intenta manejar un esquema organizacional exacta de tipo cronológico en el orden de mostrar la información, los capítulos de cada novela, noticas, entre otras. Aunque creo que esta ultima no es bien manejada, se supone como usuario que si esta ordenado de esa manera pero visualmente es confuso.
Su reto organizacional es de tipo heterogéneo, con imágenes, textos, títulos buscan complementar todos los temas que utilizan. Dificulta la navegación y el orden de la información. Tienen un sistema de navegación local y global. Algunas vínculos abren a otras páginas. Utiliza elementos de navegación como la barra de navegación y tabla de contenidos. Y sus tipos de etiquetado es de enlace y de encabezamiento, los enlaces son notorios en las diferentes fotos que manejan.
Hay problemas de consistencia, puede manejar toda la información pero su organización dificulta la efectividad de este sitio. Positivamente, maneja palabras comunes y esta guiado para su público.
No tiene un motor de búsqueda, ni propio, ni implementado de otro sitio. No filtran la navegación e información para el usuario, sino que le muestran todo y que el usuario valla buscando, teniendo que leer casi todos los temas que muestra la página. Manejan una metáfora organizacional, lo que buscan es familiarizar su forma de presentar en la televisión, pero ahora por medio del sitio web.
3. link: http://anuntiomatic.com
 En primer lugar claramente no hay un grupo de trabajo conformado para realizar este sitio web. Parece que fuese realizado con una sola perspectiva, y con una clara ausencia de un arquitecto de la información. La perspectiva de cualquier usurario al ver este sitio web es caótica, porque no hay un orden, ni jerarquiza, y los recursos gráficos son decadentes.
En primer lugar claramente no hay un grupo de trabajo conformado para realizar este sitio web. Parece que fuese realizado con una sola perspectiva, y con una clara ausencia de un arquitecto de la información. La perspectiva de cualquier usurario al ver este sitio web es caótica, porque no hay un orden, ni jerarquiza, y los recursos gráficos son decadentes.
Claramente no hay un esquema de organización, ni ambigua, ni exacta. Intenta manejar un reto organizacional de diferentes perspectivas, ya que esta guiado a cuatro diferentes países. Pero tampoco tiene sistema de navegación, en solo una página introducen toda la información, sin manejar filtros de búsqueda o sistemas globales, locales o de jerarquía. Al igual, no maneja elementos de navegación, ni tipos de etiquetados. No tiene un buscador.
Por falta de todo esto y más, evidentemente es difícil su navegación, hay poco orden, no manejan una jerarquía visual, no hay una información efectiva, especifica e inequivocada. No se entiende el tipo de usuario al que va guiado, supongo que es para alguien que este interesado totalmente de informarse de este negocio, pero aún así su navegación es monótona y molesta.
Dudo que hallan realizado un procesos adecuado, olvidando totalmente la conceptualización del diseño. Creo que no hubo lluvia de ideas, ni pruebas de usuario, ni criticas positivas y negativas para este sitio, y menos una creación de metáforas. No pensaron en un futuro comprometedor y estable para este sitio web.
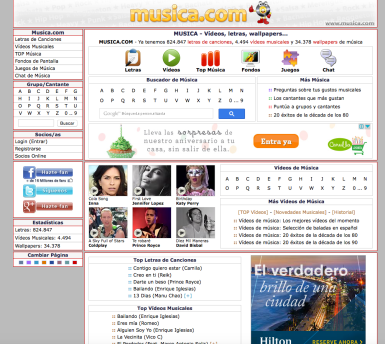
4. link: http://www.musica.com
 En primer lugar puedo decir que de forma general no puedo decir si tuvieron un grupo de trabajo, pero sí lo llegaron a tener no lograron un buen sitio web y evidentemente no cumplieron sus tareas, empezando por el arquitecto de la información. También se ven errores de programación, existen ciertos vínculos que no funcionan como debería ser.
En primer lugar puedo decir que de forma general no puedo decir si tuvieron un grupo de trabajo, pero sí lo llegaron a tener no lograron un buen sitio web y evidentemente no cumplieron sus tareas, empezando por el arquitecto de la información. También se ven errores de programación, existen ciertos vínculos que no funcionan como debería ser.
Al entrar en esta página la perspectiva que refleja al usuario no es buena, es notoria la desorganización y mal manejo de la información. Los esquemas organizacionales es de forma ambigua por hipertextos y metáfora guiada, y hay un espacio de publico especifico que va dirigidos a ciertos socios, pero esto esta en una parte pequeña y solo es una parte de la página. Y de forma generar maneja la exacta por alfabético, esta es la más notoria.
Su reto organizacional es heterogéneo, provee diferentes opciones con distintos esquemas, imágenes, textos, iconos y videos, pero a la vez no los utilizan bien, pues se ve más un desorden que un implemento de la organización. Manejan un sistema de navegación global, el cual permite recorrer la página en diferentes sitios. En los elementos de navegación no utilizan menú desplegable, ni migas de pan, y no se ve una barra de navegación, pero se divide en diferentes tablas de contenidos. Esto me parece algo peligroso, desde el principio se le dan muchas opciones al usuario sin ser filtradas, lo cual puede ser un arma de doble filo, quizá el usuario ve muchas opciones y no tenga claro cual es la que necesita realmente.
Implementa un sistema de etiquetado de enlaces y de navegación, no se ve una etiqueta de encabezamiento clara. Por tanto, la vuelve poco consistente y efectiva, puede usar palabras comunes pero tiene tantas especificaciones que el usuario ya no sabe que tiene que buscar.
Dudo que hallan hecho una pruebas de usuarios a este sitio web, y creo que les falto mejorar los platos y bocetos. Creo que no implementan bien las metáforas, si es que realmente utilizaron una.
Como positivo podemos ver que tiene su propio motor de búsqueda, quizá esto ayuda un poco a disminuir la perdida de usuarios. Este debe saber específicamente que quiere buscar, no creo que la página implemente una buena experiencia de usuario, logrando que alguien que no sepa que es lo que quiere la utilice.
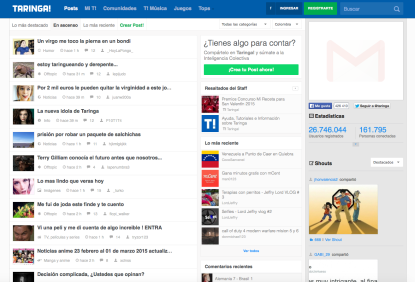
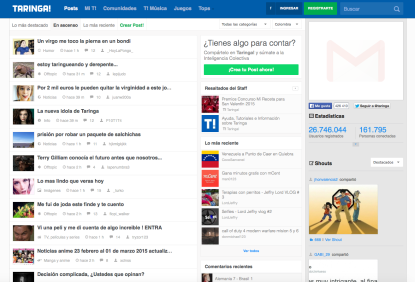
5. link: http://www.taringa.net
 Analizando este sitio web me doy cuenta que tiene poca implementación de los conceptos que hemos aprendido, hay una falta de equipo y en especial de un buen arquitecto de la información. Pienso que una persona se pierde fácilmente, e incluso yo no entiendo, es confusa.
Analizando este sitio web me doy cuenta que tiene poca implementación de los conceptos que hemos aprendido, hay una falta de equipo y en especial de un buen arquitecto de la información. Pienso que una persona se pierde fácilmente, e incluso yo no entiendo, es confusa.
Lo que capto es que intenta utilizar un sistema organizacional de tipo ambiguo de forma tópica. No veo bien implementado algún reto organizacional, pero supongo que utiliza el heterogéneo, al manejar diferentes recurso, como imágenes, videos, textos y listas. La navegación quizá llega a ser confusa, creo que el que use esta página debe ser un usuario que sepa lo que quiere y que sepa donde buscarlo, porque la página no ayuda mucho para lograrlo.
Maneja un sistema de navegación jerárquico y global, busca permitirle al usuario la navegación en todo su sitio web e intenta darle un orden a la información. Usan elementos de navegación como una parte pequeña de menú despegable, barra de navegación y tablas de contenido. Se ayudan con dos tipos de etiquetas, la cuales son de enlaces y de encabezamiento. La información no es eficiente, ni consistente. Implementan palabras comunes, cuentan con un buscador , pero los resultados que tira no son solo de esta página es a nivel general e incluso me salieron temas que ni tenia que ver.
Considero que les falto una mejor planeación y ejecución efectiva de este sitio web. Tienen muchos problemas conceptuales, los cuales traen problemas inmediatos y a futuros. Hay formas más eficaces de organizar y manejar una página como esta.







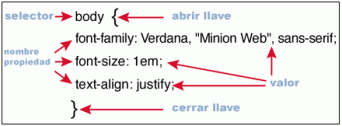
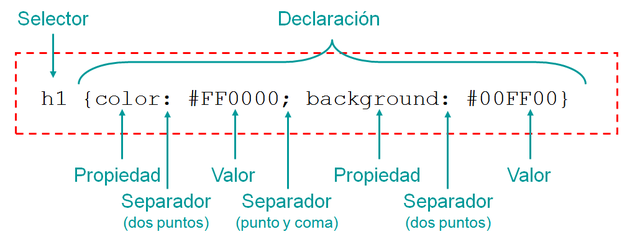
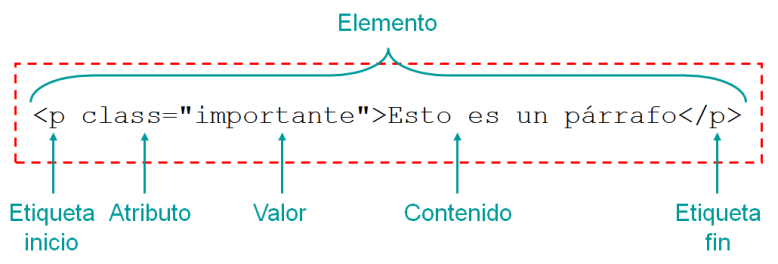
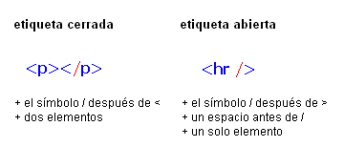
 Las etiquetas son las que describen diferentes contenidos del sitio web, como por ejemplo, párrafos, imágenes, enlaces, etc. Cuentan con dos tipos de etiquetas: apertura y cierre.
Las etiquetas son las que describen diferentes contenidos del sitio web, como por ejemplo, párrafos, imágenes, enlaces, etc. Cuentan con dos tipos de etiquetas: apertura y cierre.






















 El trabajo de un arquitecto de la información es intangible, por ese motivo la gente no lo valora, ni entiende. Para los usuarios es bueno que sea invisible pues es la idea de un arquitecto de la información, pero para los colegas o jefes de trabajo así medio entiendan nuestra labor de igual forma lo ven sin importancia y sin ser algo totalmente necesario. Es bueno que se empiece a valorar y entender, debemos explicar bien lo que hacemos, hacerles entender que más que ver un sitio web bonito es saber compactar cada elemento que la compone.
El trabajo de un arquitecto de la información es intangible, por ese motivo la gente no lo valora, ni entiende. Para los usuarios es bueno que sea invisible pues es la idea de un arquitecto de la información, pero para los colegas o jefes de trabajo así medio entiendan nuestra labor de igual forma lo ven sin importancia y sin ser algo totalmente necesario. Es bueno que se empiece a valorar y entender, debemos explicar bien lo que hacemos, hacerles entender que más que ver un sitio web bonito es saber compactar cada elemento que la compone.